Reaccionar a la actividad del canal con notificación de IFTTT
Este ejemplo muestra cómo utilizar la aplicación React para activar una solicitud HTTP a IFTTT en ThingHTTP. Utilizando el poder analítico de MATLAB®, puede generar notificaciones filtradas, dirigidas y específicas de la actividad del canal a partir de datos de ThingSpeak™. IFTTT es un servicio web externo que le permite crear subprogramas que actúan en respuesta a una acción desencadenante.
El canal 379984 registra los valores de temperatura del hogar. En este ejemplo, recibirá una notificación cuando la temperatura descienda por debajo de los 50 grados para que las plántulas que se preparan para el jardín en primavera no sufran daños.
Crear un subprograma IFTTT
IFTTT es un servicio web que le permite crear subprogramas que actúan en respuesta a otra acción. Puede utilizar el servicio IFTTT Webhooks para crear solicitudes web para desencadenar una acción. La acción entrante es una solicitud HTTP al servidor web y la acción saliente es una notificación en la aplicación IFTTT de su dispositivo.
1) Cree una cuenta IFTTT si aún no tiene una. Ingrese a su cuenta.
2) Crea un subprograma. Seleccione su icono de usuario y luego haga clic en Crear.

3) Seleccione la acción de entrada. Haga clic en la palabra esto.

4) Seleccione el servicio Webhooks. Ingrese Webhooks en el campo de búsqueda. Seleccione la tarjeta Webhooks. Después de seleccionar Webhooks como activador, haga clic en la tarjeta Recibir una solicitud web para continuar.


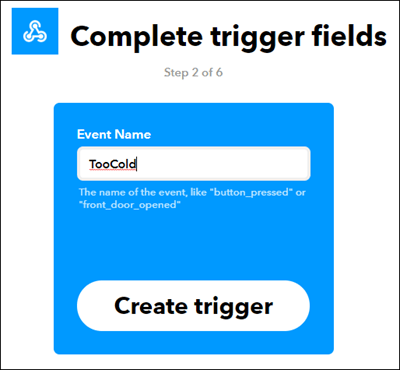
5) Complete los campos desencadenantes. Introduzca un nombre de evento. Este ejemplo utiliza TooCold como nombre del evento. Haga clic en Crear disparador.

6) Seleccione la acción resultante. Haga clic en la palabra eso. La palabra desencadenante this ahora es el ícono de Webhooks.

7) Ingrese notification en la barra de búsqueda y haga clic en el cuadro Notificaciones. Luego seleccione Enviar una notificación desde la aplicación IFTTT.


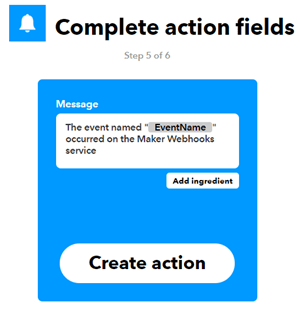
7) Haga clic en Crear acción para finalizar el nuevo subprograma. Para este ejemplo, el nombre del evento es TooCold. IFTTT pasará este nombre del evento donde ocurre la variable {{EventName}} en el mensaje. También puede pasar datos sobre el evento que activó su mensaje utilizando ingredientes. Por ejemplo, incluir {{OccurredAt}} agrega la hora del evento a su notificación.

8) Recupere la información de activación de sus Webhooks. Seleccione Mis Applets > Servicios y busque Webhooks. Seleccione Webhooks y luego haga clic en el botón Documentación. Verá su clave y el formato para enviar una solicitud. Ingrese el nombre del evento. El nombre del evento para este ejemplo es TooCold.
https://maker.ifttt.com/trigger/{event}/with/key/XXXXXXXXXXXXXXXXXXXXXX
https://maker.ifttt.com/trigger/TooCold/with/key/XXXXXXXXXXXXXXXXXXXXXX
Puedes probar el servicio usando el botón probar o pegando la URL en tu navegador. Tenga en cuenta que el desencadenante del evento IFTTT no siempre es instantáneo.
Crear una cosaHTTP
Para completar la solicitud de activación, cree un ThingHTTP. La aplicación ThingHTTP le permite activar solicitudes HTTP predefinidas con una clave API y una solicitud GET desde la web o desde un dispositivo. Para este ejemplo, utilice ThingHTTP para activar Webhooks en IFTTT.
1) Elija Aplicaciones > ThingHTTP y seleccione Nuevo ThingHTTP.
2) Edite la configuración de ThingHTTP.
Nombre - Nombra tu cosaHTP.
URL: ingrese la URL de la documentación de Webhooks. La URL de este ejemplo tiene el formato https://maker.ifttt.com/triigger/TooCold/with/key/xxxxxxxxxxxxxxxxxxxxxx.
Método - Ingrese OBTENER.
3) Para enviar valores personalizados en su mensaje desde IFTTT, agregue value1=YOUR_VALUE al campo Cuerpo. Cambie YOUR_VALUE por el valor o texto que desea enviar.
4) Guarde la ThingHTTP.
Crea una reacción a tus datos
Cree un React para activar ThingHTTP en función de los datos de su canal. Debes ser el autor del canal utilizado para crear una reacción. Si desea utilizar los datos del canal 379984, primero debe configurar un análisis de MATLAB para copiar periódicamente los datos del canal de destino a su canal. Consulte collect data in a new channel, TimeControl app y thingSpeakRead para obtener más información sobre cómo copiar datos de un canal en un horario regular.
La aplicación React puede evaluar los datos de su canal ThingSpeak y desencadenar otros eventos. Cree una instancia de la aplicación React que se active cuando la casa esté demasiado fría. Elija Aplicaciones > React y luego haga clic en Nuevo React.
Nombre - Nombra tu React.
Frecuencia de prueba - Seleccione En inserción de datos.
Condición - Seleccione su canal de temperatura en la lista Si canal. No podrá crear una reacción directamente al canal 379984 de HomeTemp1, pero puede crear su propia copia de los datos en ese canal.
Campo: seleccione el campo 1, establezca el requisito en es menor que y establezca el nivel de temperatura en 50.
Acción - Seleccione ThingHTTP y elija el nombre de ThingHTTP que definió anteriormente.
Opciones – Seleccione Ejecutar acción cada vez que se cumpla la condición.

Activa tu mensaje
Una vez que la temperatura en el canal alcanza el punto establecido para su React, recibirá una notificación en la aplicación IFTTT de su dispositivo.

Solución de problemas
Si no recibe la notificación, puede intentar activar cada componente por separado.
1) Active Webhooks en IFTTT desde su navegador. Copie la dirección de la documentación de Webhooks en la ventana de dirección de su navegador para intentar activar el evento directamente. Si tiene éxito, IFTTT responde con "¡Ha activado con éxito el evento TooCold!"
2) Active su ThingHTTP mediante una llamada API REST. El formato de la llamada está disponible en el panel de ayuda después de editar y guardar su ThingHTTP. Tu ThingHTTP tiene una clave API única.
GET https://api.thingspeak.com/apps/thinghttp/send_request?api_key=XXXXXXXXXXXXXXXX
3) Active su React escribiendo datos en su canal que se ajusten a las condiciones especificadas en su React. Por ejemplo, puedes escribir una temperatura de 49 grados en el campo 1.
GET https://api.thingspeak.com/apps/thinghttp/send_request?api_key=XXXXXXXXXXXXXXXX&field1=49