Distinct Block Processing
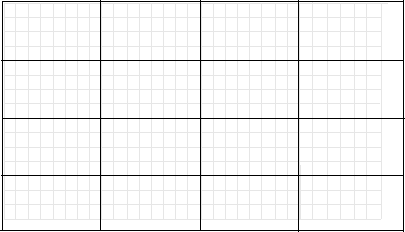
In distinct block processing, you divide an image matrix into rectangular blocks and perform image processing operations on individual blocks. Blocks start in the upper left corner and completely cover the image without overlap. If the blocks do not fit exactly over the image, then any incomplete blocks are considered partial blocks. The figure shows a 15-by-30 pixel image divided into 4-by-8 pixel blocks. The right and bottom edges have partial blocks.
Image Divided into Distinct Blocks

You can process partial blocks as is, or you can add padding to the image so that the image size is a multiple of the block size. For more information, see Apply Padding.
Implement Block Processing Using the blockproc Function
To perform distinct block operations, use the blockproc function. The blockproc function extracts
each distinct block from an image and passes it to a function you specify for
processing. The blockproc function assembles the returned blocks to
create an output image.
For example, the commands below process image I in 25-by-25 blocks
with the function myfun. In this case, the myfun
function resizes the blocks to make a thumbnail. (For more information about function
handles, see Create Function Handle. For more
information about anonymous functions, see Anonymous Functions.)
myfun = @(block_struct) imresize(block_struct.data,0.15);
I = imread("tire.tif");
I2 = blockproc(I,[25 25],myfun);Note
Due to block edge effects, resizing an image using blockproc
does not produce the same results as resizing the entire image at once.
The example below uses the blockproc function to set every pixel
in each 32-by-32 block of an image to the average of the elements in that block. The
anonymous function computes the mean of the block, and then multiplies the result by a
matrix of ones, so that the output block is the same size as the input block. As a
result, the output image is the same size as the input image. The
blockproc function does not require that the images be the same
size. If this is the result you want, make sure that the function you specify returns
blocks of the appropriate size:
myfun = @(block_struct) ... uint8(mean2(block_struct.data)* ... ones(size(block_struct.data))); I2 = blockproc("moon.tif",[32 32],myfun);

Note
Many operations that blockproc can implement run much faster if
the computations are performed on matrix columns rather than rectangular blocks. For
information about this approach, see Use Column-wise Processing to Speed Up Sliding Neighborhood or Distinct Block Operations.
Apply Padding
When processing an image in blocks, you may wish to add padding for two reasons:
To address partial blocks when the image size is not a multiple of the block size.
To create overlapping borders to each block.
By default, partial blocks are processed as is, with no additional padding. Set the
PadPartialBlocks argument to true to pad the
right or bottom edges of the image and make the blocks full-sized.
Use the BorderSize argument to specify extra rows and columns of
pixels outside the block whose values are taken into account when processing the block.
When there is a border, blockproc passes the expanded block,
including the border, to the specified function.
For example, this command processes image A in 4-by-8 pixel
blocks, adding a 1-by-2 pixel border around each block and zero-padding partial blocks
to the full block size. This pixel border expands each block by one additional pixel on
the top and bottom edges and two pixels along the left and right edges during
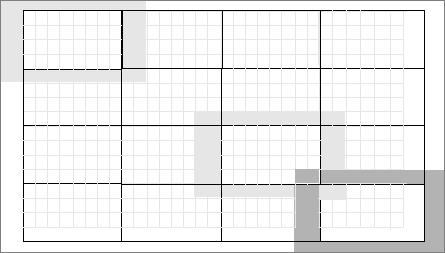
processing. The figure depicts a sample image A and indicates in gray
the pixel border added to three sample blocks.
B = blockproc(A,[4 8],myfun,BorderSize=[1 2], ...
PadPartialBlocks=true)
Image A Divided into Distinct Blocks with
Specified Borders

Both padding of partial blocks and block borders add to the overall size of image
A, as depicted in the figure. Because partial blocks are padded,
the original 15-by-30 pixel image increases in size to the next multiple of the block
size, in this case, 16-by-32 pixels. Because a 1-by-2 pixel border is added to each
block, blocks along the image edges include pixels that extend beyond the bounds of the
original image. The border pixels along the image edges increase the effective size of
the input matrix to 18-by-36 pixels. The outermost rectangle in the figure delineates
the new boundaries of the image after all padding is added.
By default, blockproc pads the image with zeros. If
you need a different type of padding, use the PadMethod name-value
argument of the blockproc function.